斐波那切数列
1.递归实现
1 | def fibFunc(n): |
2.最简实现
1 |
|
汉诺塔递归
1 | def move(n, a, b, c): |
a coder's diaries
1 | def fibFunc(n): |
1 |
|
1 | def move(n, a, b, c): |
查看控制台,显示canvas-nest文件加载失败,需要手动下载此文件到next/source/lib里
1 | cd themes/next |
删除next和canvas-nest隐藏的git文件再提交
如果是mac电脑,可用“shift+command+>”显示或不显示隐藏文件
背景:微信JS-SDK开发H5页面,使用了微信授权和分享功能。代码库使用Vue的基础配置。本文主要分享以下几个方面的正确打开方式:)
1,微信分享,参考微信JS-SDK说明文档
step1. 把分享链接的域名填入公众号JS安全域名里
step2. 引入微信1.3.2基础库(此库升级后分享功能会受影响):
step3. 封装config方法
step4. 配置微信分享代码:
1 | let config = { |
step5. 上线测试,由于微信环境的限制,只能在线上测微信分享
2,QQ分享相对简单一些,参考对外分享组件接口文档
step1. 引入分享组件
step2. setShareInfo一个方法搞定
1 | setShareInfo({ |
需要注意的是,QQ和微信使用的key是不一样的,而且QQ的summary不能为空,否则失效。
step3. 测试。借助Ngrok,可以在本地测试QQ分享功能。Ngrok文档里有详细使用方法,将内网映射到外网,并且生成一个域名。这个文档版本是免费的,正式版本需要付费。
step1. 把回调域名填入公众号的“网页授权获取用户基本信息”配置选项中,该公众号必须是服务号。
step2. 下载微信web开发者工具。最新版虽然可以调试小程序和公众号网页,但是无法连接真机调试。所以要用0.7.0版本,在文档里可找到下载地址。
理论上来说,网页中设置CSS的z-index,都没必要超过2。如果超过了,甚至出现999,9999或者20000这样的想占据最高层叠水平(stacking level)的数值,那肯定有问题,面壁反思吧。
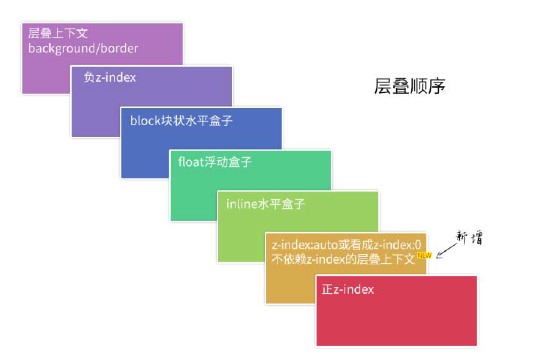
我们知道,CSS世界的层叠规则不止z-index,所有元素都有层叠水平。比如普通元素之间,后面节点的元素会覆盖在前面元素上边。那不普通的元素呢?所有元素的层叠顺序如下图所示: