前言
最近我开发的模块需要在线绘制流程图,和G6Editor类似,但是G6Editor不开源,只能用它的底层库G6实现了。先做了一版Demo练习API,如下图

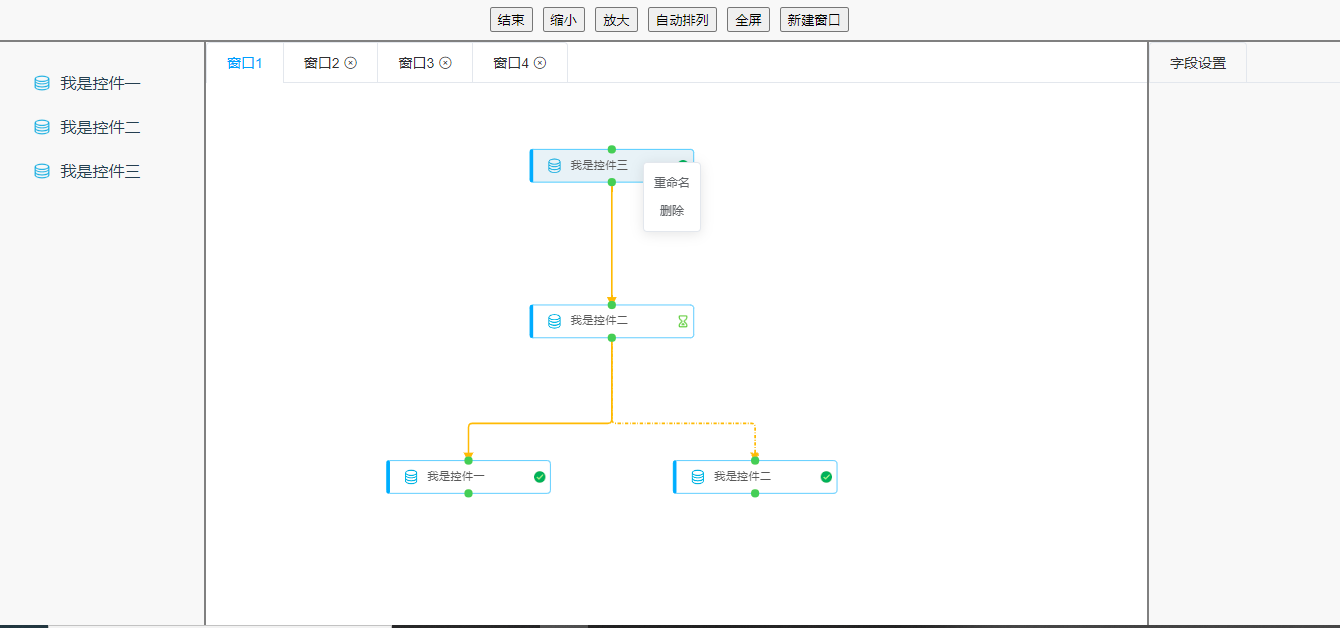
初版
- 拖拽生成节点
- 锚点连线,连线动画效果
- 右击修改名称、删除,选中后键盘删除
- 画布缩放、自适应、全屏
- 修改每个节点参数,新建窗口
进阶版
- 自定义节点
- 自定义边
- 自定义behavior
- 自定义动画
实现过程
1. 绘制画布
首先需要一个带id的标签当作画布的容器
1 | <div id="mountNode"></div> |
然后创建画布,配置默认参数
1 | const graph = new G6.Graph({ |
最后渲染数据
1 | const data = { |
2. 拖拽生成节点
Html标签内置的draggable为true便可拖拽。将左侧控件拖动到画布上时,生成一个新的节点
1 | handleDragstart(e) { |
3. 生成边
想要鼠标边拖动边画边的效果,需要自定义添加边的交互,放到modes里
1 | G6.registerBehavior("add-edge", { |
4. 操作节点
使用find、findById、findAll寻找节点或边
使用updateItem、update更新节点或边
使用removeItem、remove删除节点或边
具体可看G6文档
5. 操作画布
画布缩放、自适应、流程图layout等可看G6文档,使用相应方法便可实现。
6. 自定义节点
使用G6.registerNode注册自定义的节点,再draw方法绘制,部分代码如下:
(需要注意的是自定义节点会有偏移,一定要计算好y轴位置,否则会影响选中等操作。自定义节点和边一定要在画布实例化之前注册)
1 | draw (cfg: any, group: any) { |
7. 运行时节点和边的动画效果
节点动画在注册自定义节点时,afterDraw里实现
1 | afterDraw (cfg: any, group: any) { |
在运行时边有虚线运动效果,需要提前注册自定义的边
1 | G6.registerEdge( |
总结
G6库比较成熟,使用起来很顺手,需要多看API。